
Here’s what I did/used:
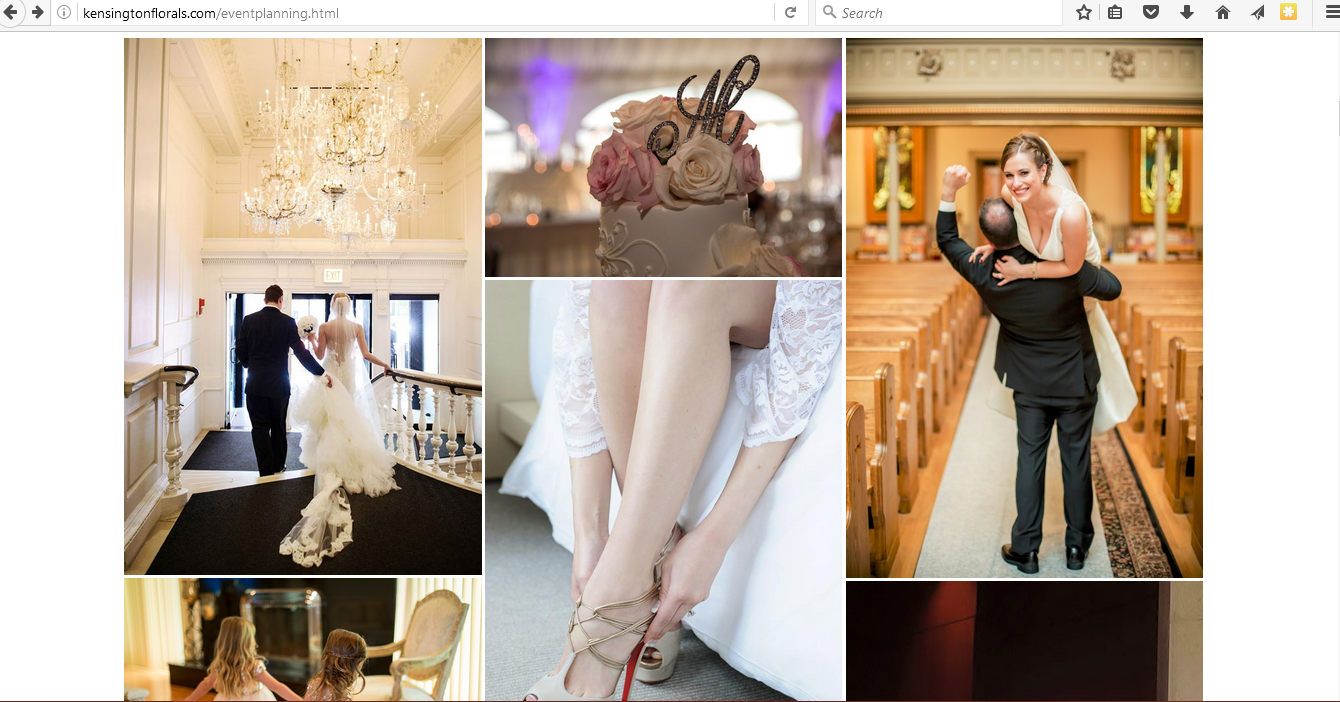
For the masonry gallery, I found the codes by Desandro very useful. You can find the codes here.
I only used the HTML and the CSS. I customized the CSS a bit. Added some classes and some custom stylings. Of course, i did not forget to use -moz-column-count and -moz-column-gap. It was not in Desandro’s codes, but that CSS code will help make columns for the masonry.
I am not going to elaborate more on masonry. You can view the css of the page to see how I customized it.
For the lightbox, Lokesh Dhakar’s free lightbox codes helped a lot. I followed his very clear instructions to the dot. So easy. In just few minutes, I got lightbox on my client’s site.
You can visit my project at http://kensingtonflorals.com/ – Event Planning and Wedding Flowers Pages. I’m going to convert this website soon to PHP to make way to manually making this website responsive. When I’m done with the responsive project, I’ll blog about it again.